Wenn Sie eine Website besuchen, tun Sie das aus einem bestimmten Grund. Vielleicht besuchen Sie einen Online-Shop, um ein bestimmtes Produkt zu kaufen oder Sie möchten die Menü-Karte eines Restaurants ansehen. Ärgerlich ist es jedoch, wenn Sie das, was Sie suchen, einfach nicht finden können.
Was machen Sie als Nächstes? Geht es Ihnen wie den meisten Nutzern, werden Sie keine weitere Zeit in die Suche investieren, sondern die Website verlassen und sich vielleicht über die Google-Suche neu orientieren. Und das Unternehmen hat damit einen potenziellen Kunden verloren.

Was hätte besser laufen können? Mit einer übersichtlichen und intuitiven Website-Navigation hätten Sie nach wenigen Klicks gefunden, was Sie gesucht haben, und vielleicht ein Produkt gekauft oder eine Reservierung vorgenommen.
Wir zeigen Ihnen in diesem Ratgeber, wie wichtig die Navigationsstruktur für Ihre Website ist und wie Sie dank einer übersichtlichen Menüführung online neue Kunden gewinnen.
- Was ist die Navigation einer Website?
- Welche Arten der Website-Navigation gibt es?
- Was sind die Vorteile einer guten Website-Navigation?
- 10 Tipps für die Erstellung einer Website-Navigation
- 1. Wenden Sie die 3-Klick-Regel an!
- 2. Wenden Sie die 7-Plus-Minus-Regel an!
- 3. Lang lebe die SEO-Navigation!
- 4. Ihre Kunden stehen immer im Mittelpunkt!
- 5. Benutzerfreundlichkeit geht über Kreativität!
- 6. Weniger ist meistens mehr!
- 7. Achten Sie auf Responsive Design!
- 8. Nutzen Sie auch visuelle Elemente!
- 9. Eine gute Website-Navigation ist barrierefrei!
- 10. Gehen Sie ins Detail!
- Best Practices & Trends für die Navigation Ihrer Website
- Fazit: Übersichtliche Website-Navigation
Was ist die Navigation einer Website?
Die Website-Navigation umfasst alle Elemente einer Website, die einem Besucher dabei helfen, sich auf der Seite zurechtzufinden. Dadurch wird sie zu einem entscheidenden Faktor für die Nutzerfreundlichkeit der Website. Oft wird die Navigation nur mit dem Website-Menü gleichgesetzt, aber auch Buttons, Verlinkungen, eine Suchfunktion oder der Website-Footer gehören zur Navigationsstruktur.
Welche Arten der Website-Navigation gibt es?
Da für eine gelungene Website-Navigation verschiedene Elemente auf Ihrer Website zusammenspielen, gibt es eine Reihe verschiedener Varianten. Dazu gehören zum Beispiel:
- Menüarten (horizontal, vertikal oder interaktiv)
- Navigationsstrukturen (global, hierarchisch oder lokal)
- Weitere Elemente zur Website-Navigation, wie z.B. Breadcrumbs oder das Footer-Menü
Für eine erfolgreiche Website gilt es, die verschiedenen Arten und Elemente der Website-Navigation sinnvoll zu kombinieren. Schauen wir uns die Optionen also zunächst im Detail an.
Horizontale Navigationsarten: Mega-Navigationsmenü & Button-Icon-Navigation
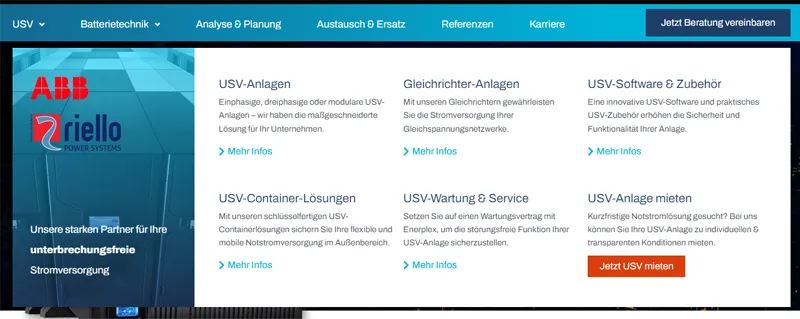
Die horizontale Website-Navigation ist der Klassiker unter den Menüarten. Sie verläuft quer über den Header- bzw. Kopf-Bereich der Website und bildet die Haupt-Seiten oder Landingpages Ihrer Website nebeneinander ab.

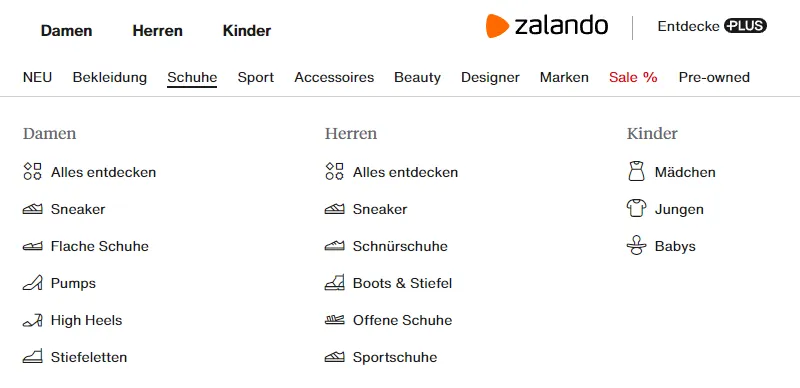
Hat die horizontale Website-Navigation nicht nur eine, sondern mehrere Ebenen, wird sie als Mega-Menü bezeichnet. Das ist z.B. oft bei Online-Shops der Fall, die ihr großes Angebot für Besucher auf verschiedene Wege direkt erreichbar machen wollen.

Die horizontale Navigation hat den Vorteil, dass es sie schon sehr lange gibt und dass sie für viele Nutzer „gelernt“ ist und als besonders übersichtlich empfunden wird. Auf einem Desktop-Computer als Endgerät ist das auch durchaus der Fall. Auf mobilen Endgeräten oder wenn Sie viele Unterseiten mit langen Kategorienamen abbilden wollen, wird es aber schnell unübersichtlich.
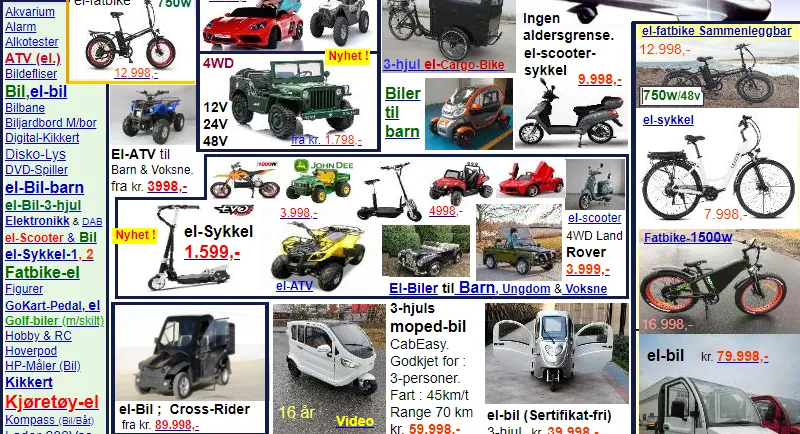
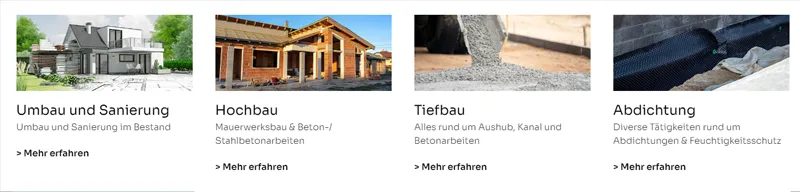
Möchten Sie dennoch auf die horizontale Version setzen, kann Ihnen eine Button-Icon-Navigation weiterhelfen. Dort werden die einzelnen Unterseiten durch Buttons oder Icons repräsentiert, die den Nutzer bei Klick auf die Unterseite führen. Aber Achtung: Sind die Icons nicht absolut selbsterklärend, führt diese Variante zu mehr Verwirrung, als dass Sie Ihren Kunden hilft.

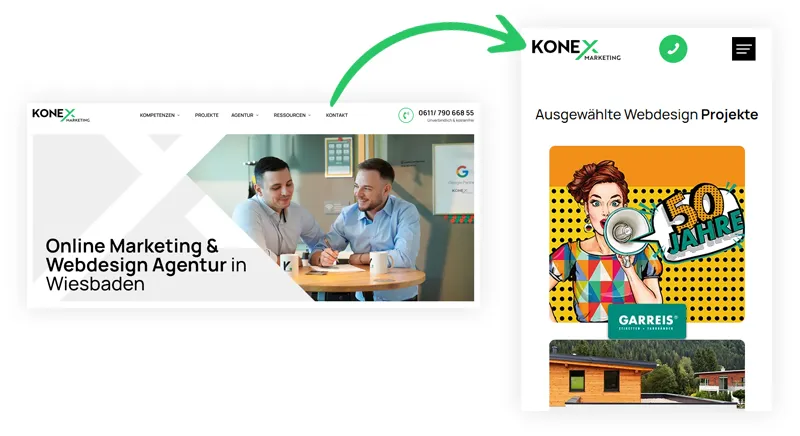
Vertikale Navigationsarten: Hamburger-Navigation & Off-Canvas-Ansichten
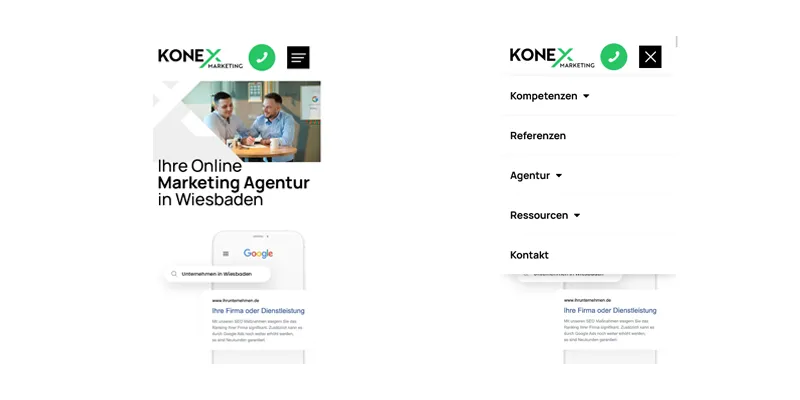
Die vertikale Website-Navigation verläuft, wie der Name es schon vermuten lässt, von oben nach unten am rechten oder linken Rand einer Website. Bei den vertikalen Formaten handelt es sich um eine moderne Form der Website-Navigation, die im Zuge des Triumphs des mobilen Internets entstanden ist.
Im Gegensatz zum horizontalen Menü, das auf einem schmalen Smartphone-Bildschirm kaum erkennbar ist, eignet sich das vertikale Format vor allem für die mobile Ansicht einer Website. Der Klassiker der vertikalen Navigationsleiste ist das „Burger-Menü“ bzw. die „Hamburger-Navigation“.
Das hat selbstverständlich weder etwas mit amerikanischen Fastfood-Ketten noch mit der Stadt an der Elbe zu tun. Der Name kommt von den drei horizontalen Strichen, die als Icon auf das Menü hinweisen, das sich bei Klick vertikal öffnet.

Weitere Varianten des Burger-Menüs sind:
- Fullscreen-Version, wobei sich das Menü über die volle Seite öffnet
- Off-Canvas, wobei die Navigation über ein Icon erreichbar ist, der Nutzer das Menü aber nach Belieben in den sichtbaren Bereich ziehen kann
Unser Tipp: Natürlich können Sie eine vertikale Navigation auch für die Desktop-Version einer Seite anlegen. Aber gerade das Burger-Menü geht als Icon nicht nur schnell unter. Dem Nutzer fehlt auch der Gesamtüberblick über die Seite, den ihnen eine horizontale Website-Navigation bietet.
Drop-down-Menü & Multi-Level: Horizontale & vertikale Navigation kombiniert
Die verschiedenen Arten der Website-Navigation sind nicht immer klar abzugrenzen. Eine besonders beliebte und intuitive Menüleiste ist z.B. das Drop-down-Menü. Dabei legen Sie Kategorien in einer horizontalen Navigation an, die bei Klick oder dem Berühren des Cursors ein vertikales Menü mit weiteren Unterseiten öffnen.
Fügen Sie weitere Ebenen ein – wenn sich z.B. unter dem Menüpunkt „Produkte“ ein Drop-down-Menü öffnet, in dem sich unter dem Punkt „Wohnzimmer“ ein weiteres Drop-down-Menü mit Kategorien öffnet – dann spricht man von einem Multi-Level-Menü.
Der Multi-Level Ansatz zeigt bereits, worauf Sie bei der Verwendung eines Drop-down-Menüs dringend achten müssen: Halten Sie es übersichtlich! Zu lange Seitenbezeichnungen oder zu viele Unterseiten sorgen dafür, dass Nutzer schnell den Überblick verlieren und wieder nicht auf Anhieb finden, was sie suchen.

Eine Alternative zum Drop-down-Menü ist übrigens die Fly-Out-Navigation. Dabei öffnen sich die weiteren Menüpunkte nicht vertikal, sondern „fliegen“ von links nach rechts in den sichtbaren Bereich.
Interaktiv navigieren: Innovative Website-Navigation ohne Navigationselemente
Möchten Sie ganz aus klassischen Navigationsstrukturen ausbrechen, können Sie das Design Ihrer Website-Navigation auch ganz neu denken und spielerisch und interaktiv gestalten. Wie so eine Menüführung in der Praxis aussehen könnte, ist jedoch sehr individuell und muss von einer Online-Marketing-Agentur speziell entwickelt werden.
Außerdem müssen wir an dieser Stelle eine Warnung aussprechen: So interessant und innovativ die Idee einer interaktiven Website-Navigation auch klingt – in der Praxis kann ein solches Konzept Ihre potenziellen Kunden verwirren und kontraproduktiv wirken.
Diese Variante ist also eher für innovative Tech- oder Design-Unternehmen geeignet, denen es nicht darum geht, ihre Website-Besucher auf dem kürzesten Weg zu einer Dienstleistung oder einem Produkt zu führen. Wo das spielerische Erkunden im Vordergrund steht, stehen Umsatzziele und Kennzahlen hintenan.
Global, hierarchisch & lokal: Weitere Navigationskonzepte auf Website-Ebene
Über die konkreten Menüarten hinaus unterscheidet sich eine Website-Navigation auch im Hinblick auf die verschiedenen Ebenen und Seiten innerhalb einer Website. Dazu stehen Ihnen drei verschiedene Optionen zur Verfügung:
Globale Website-Navigation
Verwenden Sie eine globale Navigationsstruktur, ist das Hauptmenü auf der Startseite und allen Unterseiten gleich aufgebaut und immer an derselben Stelle. Diese Variante ist der Klassiker, den Sie auf den meisten Websites finden und der für die meisten Unternehmen die beste Lösung ist, um dem Nutzer stets alle Inhalte verfügbar zu machen und ihm die Navigation zu erleichtern.
Hierarchische Website-Navigation
Die hierarchische Website-Navigation ist so aufgebaut, dass Sie ein Hauptmenü auf der Startseite finden, das Sie zu weiteren Kategorien führt. Auf der Kategorie-Seite findet sich dann wiederum ein anderes Hauptmenü, dass die Unterseiten innerhalb der Kategorie beinhaltet. Diese Variante finden Sie überwiegend bei Zeitungen oder rein informativen Seiten – für kommerzielle Zwecke ist sie weniger geeignet.
Lokale Website-Navigation
Die lokale Navigationsebene bezieht sich auf Links, die Sie von einer Unterseite zu einer anderen führen – also verschiedene Bereiche der gleichen Website lokal verlinken. Das ist hilfreich, wenn Sie Ihre Nutzer auf weitere interessante Inhalte auf einer anderen Seite aufmerksam machen möchten. Auch in diesem Ratgeber finden Sie z.B. einige Links zu weiteren Artikeln, falls Sie bestimmte Themen im Detail nachlesen wollen.
Weitere Orientierungselemente: Breadcrumb-Navigation, Filter, Buttons & Footer-Navigation
Neben den bereits genannten Elementen für Ihre Website-Navigation gibt es noch weitere Tools, die Sie für eine exzellente Nutzerführung einsetzen können. Dazu gehören z.B.:
- Footer-Navigation: Im Footer-Bereich bzw. der Fußzeile einer Website können Sie klassischerweise Links zu Ihren AGB, zum Kontakt oder der Datenschutzerklärung unterbringen. Es kann sich aber auch lohnen, hier die wichtigsten Menüpunkte noch einmal zu wiederholen, damit Ihre Nutzer weiter navigieren können ohne zu scrollen.
- Sidebar: Statt einer horizontalen oder vertikalen Website-Navigation können Sie sich auch für eine Sidebar entscheiden, welche die Menüpunkte am Seitenrand abbildet. Damit diese Art der Navigation auf Ihrer Website funktioniert und sich in das Layout einfügt, ist allerdings viel Fingerspitzengefühl beim Design gefragt.
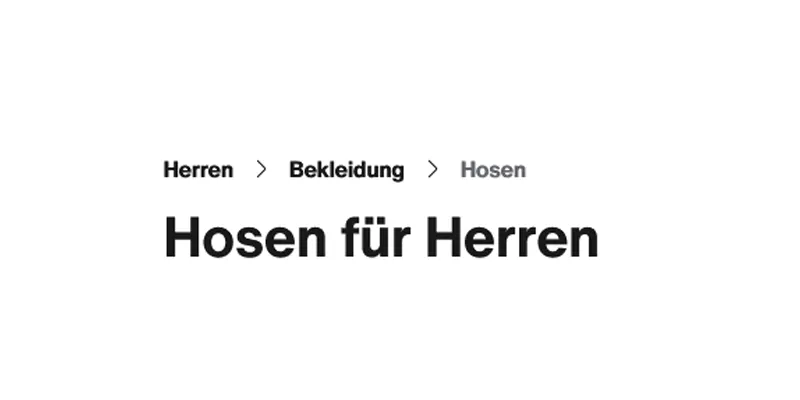
- Breadcrumbs: Die „Brotkrümel“-Navigation erscheint als Textelement im Header-Bereich jeder Unterseite und zeigt Ihren Nutzern, wo auf der Website sie sich gerade befinden. Sie vollzieht die Hierarchie der Unterseiten nach und ist klickbar, sodass der Nutzer jederzeit auf eine übergeordnete Seite zurückgehen kann.
- Filter: Auch wenn Sie diese vielleicht nicht sofort als Mittel zur Website-Navigation einordnen würden, helfen auch Filter Ihren Kunden bei der Orientierung. Gerade für Online-Shops mit einem großen Produktsortiment sind Filter unabdingbar, damit Nutzer mit wenigen Klicks die für sie relevanten Produkte finden können.
- Buttons: Im Sinne der lokalen Website-Navigation helfen auch Buttons Ihren Nutzern dabei, interessante Inhalte schneller zu finden und Ihnen, Ihre Unternehmensziele zu erreichen. Sind Ihre Kunden z.B. an einem Produkt interessiert, können Sie über einen „Mehr erfahren“-Button an der richtigen Stelle direkt zur Produktseite gelangen.

Was sind die Vorteile einer guten Website-Navigation?
Eine gute geplante und übersichtliche Website-Navigation macht nicht nur eine gute Website aus, sondern bietet Ihnen auch einige praktische Vorteile im Hinblick auf Ihre unternehmerischen Ziele:
- Usability: Eine intuitive Website-Navigation ist das A und O, wenn es um die Usability bzw. Benutzerfreundlichkeit einer Website geht, damit Ihre Nutzer sich gut zurechtfinden, gerne Zeit auf Ihrer Seite verbringen und dort auch aktiv werden (z.B. in Form eines Kaufs oder der Buchung eines Beratungsgesprächs).
- User Experience: Eine positive Nutzererfahrung schließt sich nahtlos an den o.g. Punkt an – je positiver der Eindruck Ihrer Website-Besucher ist, desto besser für Ihr Markenimage. Gefällt Ihren Kunden Ihre Website, werden Sie zudem wahrscheinlicher wiederkommen, sodass Sie auch die Kundenbindung stärken.
- Suchmaschinenoptimierung: Eine saubere und gut vernetzte Navigationsstruktur hilft Ihnen auch bei der SEO-Optimierung. Google und Co können Ihre Seite so einfacher auslesen, die untereinander verlinkten Seiten weisen auf sinnvoll vernetzte Inhalte hin und auch eine längere Verweildauer wirkt z.B. indirekt als SEO-Signal.
- Verweildauer: Wir haben es bereits anfangs erwähnt – Nutzer halten sich nur dann auch gerne länger auf einer Website auf, wenn Sie sich gut zurechtfinden. Somit beschäftigen sie sich länger mit Ihren Produkten, Sie senken die Absprungrate und erhöhen die Chance auf eine Conversion.
- Conversion-Rate: Welches Ziel wollen Sie mit Ihrer Website erreichen? Ob es sich um den Verkauf von Produkten, das Buchen einer Dienstleistung oder die Anmeldung zu einem Newsletter handelt – Ihre Besucher werden die Aktion oder Conversion nur dann ausführen, wenn sie sie auch finden. Eine gute Website-Navigation ist also auch für Ihre Conversion-Rate essenziell.
10 Tipps für die Erstellung & das Design einer Website-Navigation
Wenn Sie eine Website für Ihr Unternehmen erstellen oder Ihre vorhandene Unternehmenswebsite umgestalten wollen, ist die Gestaltung einer optimalen Website-Navigation wichtig. Damit Sie nicht im Dunkeln tappen, möchten wir Ihnen ein paar wichtige Tipps mitgeben, die sich unserer Erfahrung nach bewährt haben:
1. Wenden Sie die 3-Klick-Regel an!
Planen Sie Ihre Website-Struktur so, dass ein Besucher über die Navigation den Großteil Ihrer Inhalte mit maximal drei Klicks erreichen kann. Muss Ihr potenzieller Kunde erst durch fünf Unterseiten klicken, bevor er das gewünschte Produkt findet, haben Sie ihn wahrscheinlich verloren, bevor er ankommt. Diese Regel gilt aber z.B. auch für den Kontaktbereich.
Was ist der Unterschied zwischen Website-Struktur und Website-Navigation? Die Struktur ist das inhaltliche Grundgerüst Ihrer Seite und bildet alle Inhalte, die Sie online stellen wollen, strukturiert ab. Die Website-Navigation ist die Übersetzung der Website-Struktur in ein Hauptmenü und weitere Navigationselemente. In einer Stadt wären alle Sehenswürdigkeiten und wichtigen Orte die Struktur, während die Navigation die Karte und Straßen abbildet.
2. Wenden Sie die 7-Plus-Minus-Regel an!
Die „Millersche Zahl“ 7 bezieht sich auf die Untersuchungen des US-amerikanischen Psychologen George Armitage Miller. Er stellte in den 50er-Jahren fest, dass ein Mensch durchschnittlich nur sieben Punkte auf einmal erfassen kann – individuell auch mal zwei mehr oder weniger.
Um Ihre Kunden mit Ihrer Website-Navigation also nicht zu erschlagen, sollten Sie die Menüpunkte auf fünf bis neun Elemente beschränken. Haben Sie mehr Produkte oder Dienstleistungen abzubilden, haben wir folgende Tipps für Sie:
- Schaffen Sie übergeordnete Kategorien & ordnen Sie weitere Punkte darunter ein
- Setzen Sie aus eine Multi-Level-Navigation mit Drop-down- oder Fly-Out-Menü
- Planen Sie mit einem Mega-Menü oder einer hierarchischen Navigation
3. Lang lebe die SEO-Navigation!
Suchmaschinenoptimierung (SEO) und Website-Navigation haben auf den ersten Blick nicht viel miteinander zu schaffen. Tatsächlich sind sie aber eng verbunden – und das gleich auf verschiedenen Ebenen.
Eine gut strukturierte Website-Navigation hilft den „Crawlern“ der Suchmaschinen, Ihre Website besser zu erfassen, einzuordnen und zielgerichtet an Suchende auszuspielen. Verwenden Sie zudem noch wichtige Keywords für die Menüpunkte und an anderen strategischen Punkten, optimieren Sie diesen Effekt zusätzlich.
Doch auch indirekt hat eine gute Website-Navigation einen positiven SEO-Effekt. Wenn Ihre Besucher ein gutes Nutzererlebnis haben und gerne Zeit auf Ihrer Seite verbringen, erkennt auch Google den Mehrwert für den Nutzer und honoriert das mit einem besseren Ranking.

4. Ihre Kunden stehen immer im Mittelpunkt!
Bei allen 3er-, 7er- und SEO-Regeln sollten Sie jedoch nie vergessen, dass Ihre Kunden stets im Mittelpunkt der Website-Navigation stehen. Um das zu gewährleisten, sollten Sie Ihre Zielgruppe genau kennen und z.B. folgende Fragen beantworten:
- Was wollen Ihre Kunden auf Ihrer Website? Produkte oder Dienstleistungen finden, Informationen oder Kontakt zu Ihrem Unternehmen herstellen?
- Wie sieht der Kaufprozess Ihrer Kunden aus? Wo stehen Sie innerhalb der „Customer Journey“, wenn Sie auf Ihre Website kommen?
- Welche demografischen Daten haben Ihre Kunden? Welcher Generation gehören sie an? Wie ist ihr kultureller Hintergrund?
Die Antworten auf diese Fragen unterstützen Sie nicht nur dabei, im Hinblick auf das Design Ihrer Website-Navigation die richtigen Entscheidungen zu treffen. Es wird Ihnen auch leichter fallen, Keywords zu finden, welche die Suchintention der Nutzer abbilden, ihnen die Orientierung erleichtern und Ihnen auch bei der Suchmaschinenoptimierung weiterhelfen.
5. Benutzerfreundlichkeit geht über Kreativität!
Gelernt ist gelernt. Die meisten Nutzer gehen davon aus, dass drei Querstriche der Hinweis auf ein Burger-Menü sind, dass sie rechts oben zurück zur Startseite kommen oder sich bei einem horizontalen Menü ein Drop-down-Menü öffnet, wenn sie mit der Maus darüber fahren.
Auch wenn wir als Online-Marketing- und Webdesign-Agentur kreatives Arbeiten schätzen, wissen wir, dass derart „gelernte“ Elemente Nutzern bei der intuitiven Orientierung helfen. In solchen Fällen ist unsere Empfehlung daher, eine einfache Bedienung über kreative Exzesse zu stellen.
6. Weniger ist meistens mehr!
Unser nächster Tipp fasst noch einmal zusammen, was wir bereits haben anklingen lassen. Eine gute Website-Navigation profitiert von Einfachheit. Dazu gehört z.B.:
- Halten Sie die Struktur flach & verzichten Sie auf zu viele Untermenüs – denken Sie daran, alle Inhalte sollten in 3 Klicks erreichbar sein
- Begrenzen Sie die Länge von Drop-down-Menüs & halten Sie sich auch hier an die 7-Plus-Minus-Regel, v.a. in der mobilen Ansicht kann die Liste sonst länger als der Bildschirm werden
- Nutzen Sie möglichst kurze & prägnante Bezeichnungen für die Menüpunkte, halten Sie das Vokabular einfach und verwenden Sie wichtige Keywords
Stellen Sie sich bei der Planung immer die Frage: Brauche ich das wirklich oder kann ich das auch weglassen?
7. Achten Sie auf Responsive Design!
Ein Responsive Design – also ein Webdesign, das sich automatisch an die Bildschirmgröße verschiedener Endgeräte anpasst – gehört mittlerweile zum Standard bei der Website-Erstellung. Das gilt auch für die Website-Navigation.
So funktioniert ein horizontales Hauptmenü auf einem vertikalen Smartphone-Bildschirm beispielsweise nicht, hier ist also eine vertikale Website-Navigation gefragt. Zu lange Menüs sprengen schnell die Bildschirm-Maße und zu kleine Buttons lassen sich mit dem Finger schlecht treffen.
Viele Content-Management-Systeme (CMS) berücksichtigen diese Punkte bereits und bieten Ihnen standardmäßig eine mobile Version an. Prüfen Sie jedoch immer, ob diese auch optimal umgesetzt ist und passen Sie Ihr Menü ggf. an.

8. Nutzen Sie auch visuelle Elemente!
Weniger ist mehr, aber trotzdem können Sie durch die gezielte Nutzung visueller Elemente dafür sorgen, dass Ihre Website-Navigation noch übersichtlicher wird. Dazu können Sie die Navigationsstruktur Ihrer Website zum Beispiel mit Symbolen, wie einem %-Zeichen bei „Angebote“ oder durch die farbige Hervorhebung bestimmter Navigationselemente aufwerten.
9. Eine gute Website-Navigation ist barrierefrei!
Die Barrierefreiheit einer Website ist nicht nur wichtig, damit alle Nutzer auf Ihre Inhalte zugreifen können, sondern ebenfalls ein Ranking-Faktor für die Suchmaschinenoptimierung. Das bedeutet, dass auch Menschen, die z.B. eine Sehschwäche haben oder ältere Personen, sich auf Ihrer Seite zurechtfinden.
Wenn Sie wissen, dass Ihre Zielgruppe eher älter ist, kann das in der praktischen Umsetzung beispielsweise heißen:
- Wählen Sie die Schrift für das Website-Menü nicht zu klein
- Sorgen Sie für einen ausreichenden Kontrast zwischen Schrift & Hintergrund
- Prüfen Sie, ob in der Navigation der Website alle Begriffe gut lesbar sind
10. Gehen Sie ins Detail!
Haben Sie die Website-Navigation konzipiert, lohnt es sich, die Nutzerfreundlichkeit weiter zu optimieren und auf gewissen Details zu achten. Dazu gehören z.B.:
- Verwenden Sie ein „sticky“ Menü, das auch sichtbar bleibt, wenn der Nutzer nach unten scrollt
- Setzen Sie einen „Zurück nach oben“ Button ein, damit der Nutzer nicht den ganzen Weg zurück scrollen muss
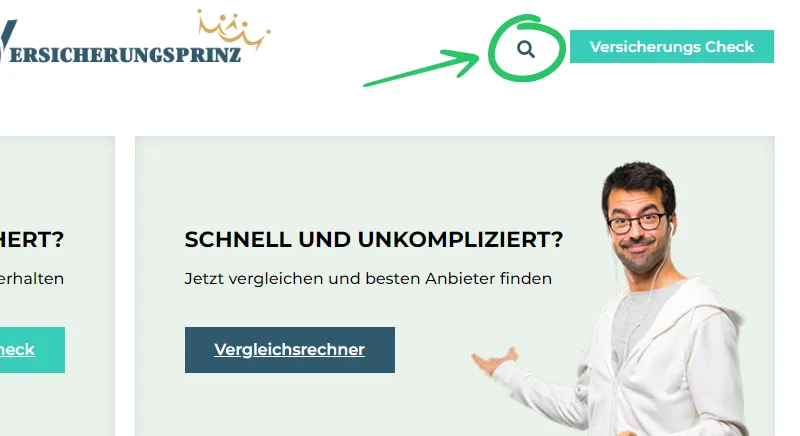
- Fügen Sie eine Suchleiste ein, damit der Nutzer, wenn er einen Menüpunkt einmal nicht findet, einfach danach suchen kann
- Setzen Sie Ihr Firmenlogo als Button für die Startseite links oben ein
Eine weitere interessante Frage ist, ob sich Ihr Drop-down-Menü in einer horizontalen Website-Navigation über Mouse-over (Cursor berührt den Bereich) oder nur bei Klick öffnen sollte. Darauf haben wir noch keine allgemeingültige Antwort gefunden und entscheiden bei den Websites unserer Kunden immer individuell.
Verschiedene Nutzer finden die ein oder andere Variante intuitiver, einige stören sich daran, wenn ein Menü sich beim Mouse-over von allein öffnet, andere verstehen nicht, dass sie klicken müssen und finden das Menü nicht. Es bleibt also eine Einzelfall-Entscheidung.

Best Practices & Trends für die Navigation Ihrer Website inkl. Beispiele
Wie alle Bereiche im Webdesign unterliegt auch die Navigation einer Website (mehr oder weniger sinnvollen) Trends. Zum Abschluss möchten wir Ihnen drei Beispiele zeigen, die innovativ und nutzerfreundlich sind:
- Ein „Sticky“- oder „Floating“-Header-Menü sorgt dafür, dass Ihre Besucher die wichtigsten Website-Bereiche stets im Blick haben und ihnen die Orientierung vereinfacht.
- Mega-Menüs auf mobilen Seiten und in Apps erleichtern es Ihren Kunden, auch innerhalb einer komplexen Navigationsstruktur den Überblick zu behalten.
- Auch in der Desktop-Ansicht kann eine Version des Vollbild-Menüs, das „Overlay-Menü“, sinnvoll sein. Durch die Überlagerung der anderen Inhalte steht das Menü im Fokus und erleichtert Ihren Kunden die Navigation, weil sie nicht abgelenkt werden.
Fazit: Mit einer übersichtlichen Website-Navigation fühlen sich Ihre Kunden nicht mehr verloren
Wir erleben es immer wieder, dass unsere Kunden bei der Website-Erstellung die Bedeutung der Website-Navigation unterschätzen. Dabei ist sie ein zentrales Element, damit Sie die Ziele, die Sie für Ihre Website gesteckt haben, auch erreichen.
Wichtig ist dabei, dass Sie die Navigationsstruktur nicht nur eindimensional, sondern vielmehr als ein Netz von Wegweisern betrachten. Durch die Wahl des passenden Menüs, die sinnvolle Einbindung weiterer Elemente zur Orientierung und mithilfe unserer Tipps können Sie ein individuelles Konzept erstellen, welches das Nutzererlebnis für Ihre Kunden optimiert.
Brauchen Sie Unterstützung bei der Erstellung Ihrer Website? Wir helfen Ihnen gerne weiter! Kontaktieren Sie uns für ein unverbindliches Beratungsgespräch!